別文書の特定部分へリンク

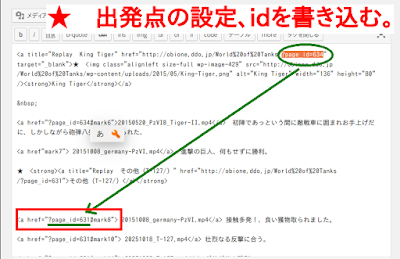
● 別文書の特定部分へリンク 同じページ内のリンクのhtmlコマンドわよく使いますが、別のページに飛ばす場合のコマンドは在るのかな 「参考サイト」様からに ■リンク先(到達点)の設定 まず、リンクの到達点となる任意の要素に、ID(識別名)を付けておきます。 以下の例では、h3要素に abc というID名を指定しています。 ここがABCの位置 ■リンク元(出発点)の設定 リンク元の href=”” には、到達点のURIを指定します。 例えば、example2.html 内の abc という位置にリンクする場合は、URIは次のようになります。 ABCの位置へジャンプ ファイル名の後にハッシュ( # )を入れ、続いて到達点のID名を記述します。