macOS Mojaveテーマをインストール

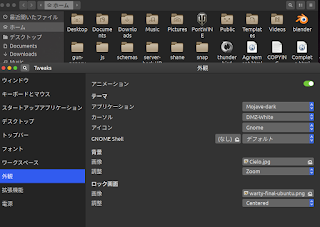
● macOS Mojaveテーマをインストール フォルダアイコンのカラーが背景(冬は暖色系)なので青色のアイコンに変更すべく「macOS Mojaveテーマ」をdownloadsしました。 モニターが新しくなり今までと違い非常に明るくなったためにもテーマをダークに変えました。 1)downloads :https://www.gnome-look.org/p/1275087/ 2)「Mojave-light.tar.xz」と「Mojave-dark.tar.xz」を落とす。 3)テーマフォルダを「/usr/share/themes/」にコスペ。 4)GNOME Tweaksの「外観」からの適用。 テーマフォルダを「/usr/share/themes/」にコスペ。