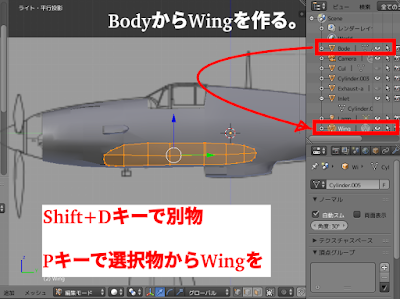
kawasaki_飛燕 製作委員会 BodyからWing

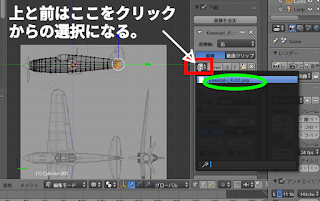
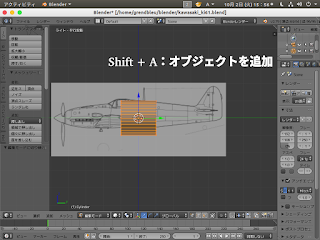
● kawasaki_飛燕 製作委員会 BodyからWing BodyからKキーの頂点選択からのWingの切り出しがおかしな具合なので再度Bodyを微調整し再度Wingを[Shift+D]で選択> :Pキーで別物からWingを、チョットマシに。 ● kawasaki_飛燕 製作委員会 頂点の位置をそろえる WingをEキーでの押し出しよく見ると頂点がバラバラなので早めに揃えることに。 1)X軸で位置を合わせるので。頂点を選択>Sキー>Xキー>数値の0 「関連サイト」 : Flightgear